WordPress Popular Posts プラグイン使ってたら黄色のエラー画面が出てたので修正

※あくまで自分用の手控え記事です。他の方とは症状が異なっているかもしれません。
ーーーーーーーーーーーーーーーーーーーー
ブログに使用している方が多いので自分のところにもプラグイン「WordPress Popular Posts」を設置して閲覧が多い記事をなんとなく表示させていたのですが、ふと見るとなんかいつの間にか黄色の枠の警告っぽい文章が出ている。

何がなんだか全くわからないのでネット検索してみると、旧式のクラシック版で今まで使用していたウィジェットが廃止になるとのこと。
↑こちらの方が詳しく書いてくださっていました。ありがたい・・・
今まで新型のブロックエディターが苦手で旧式のクラシックエディターに変えて更新を行なっていたのがここで仇になるとは。
上記のiwb.jpさまの記事を見ながらはじめてブロックエディターをちゃんと触りました。
で、無事に切り替えが終わってみてみると、
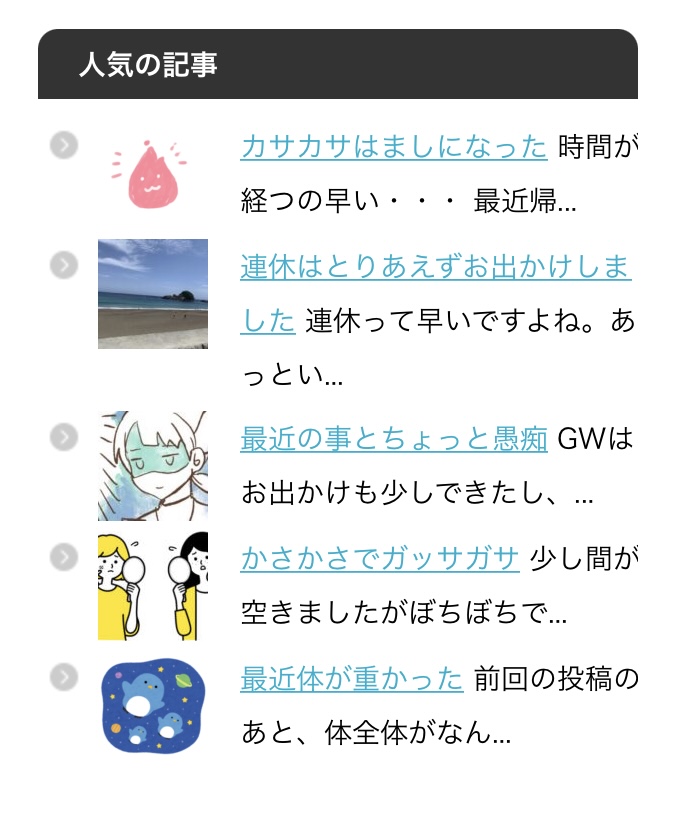
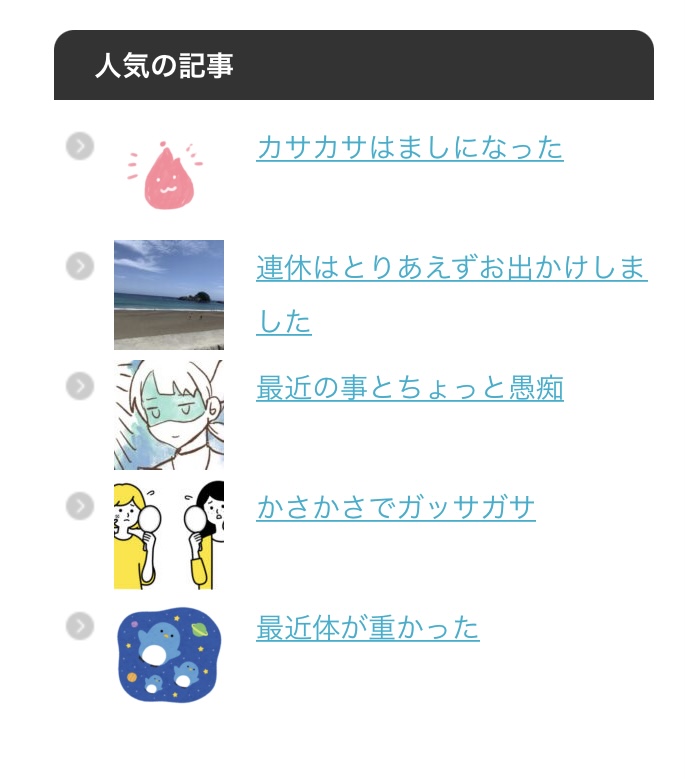
↓こういう感じの表示になっててほしいところが

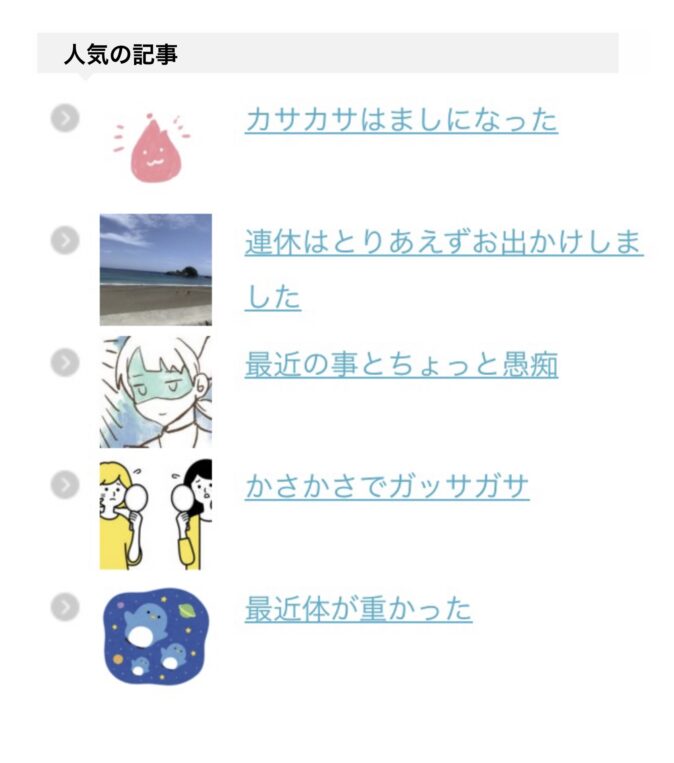
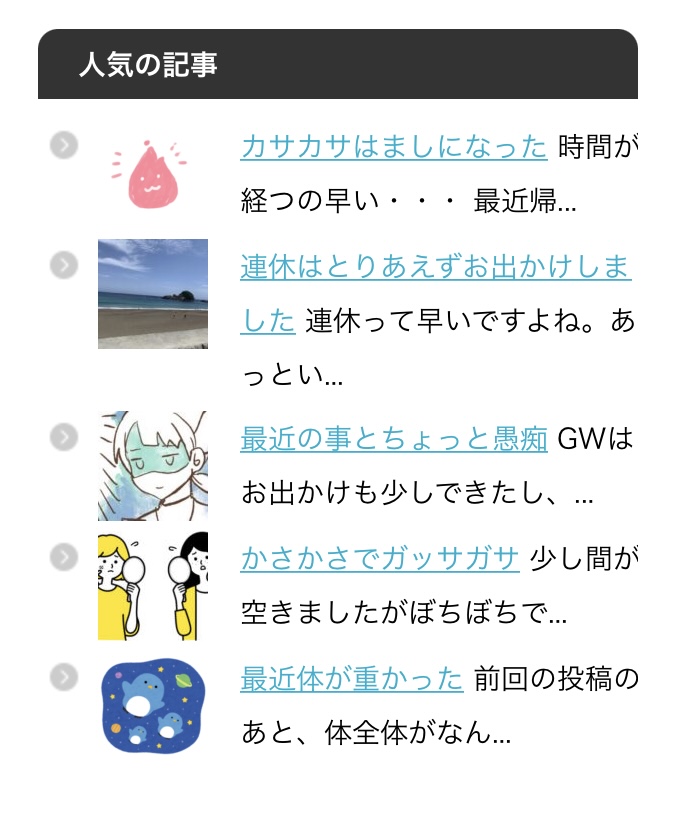
↓こんな感じの表示になってる。(見出しのcssが違うし本文の抜粋も消えている)

もう一回先程の記事を確認すると、“WordPress Popular Postsをブロック形式に変更するとh2タグの「widget-title」のCSSクラス名が付かなくなります。”とのこと。
少なくとも見出しのcssの調整が必要な事がわかりました。
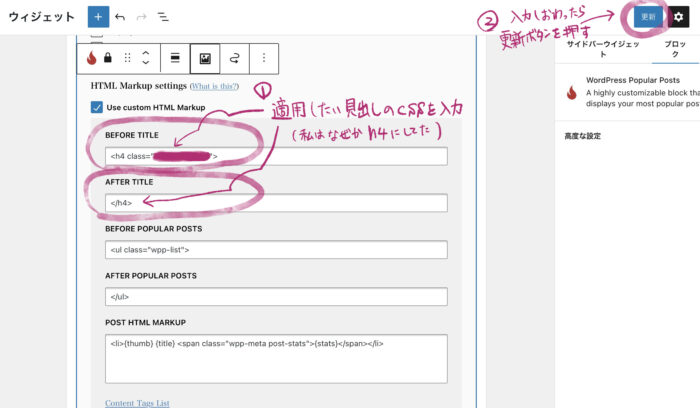
もっかいブロックエディターのままウィジェットに行き、WordPress Popular Postsの設定画面を見る。
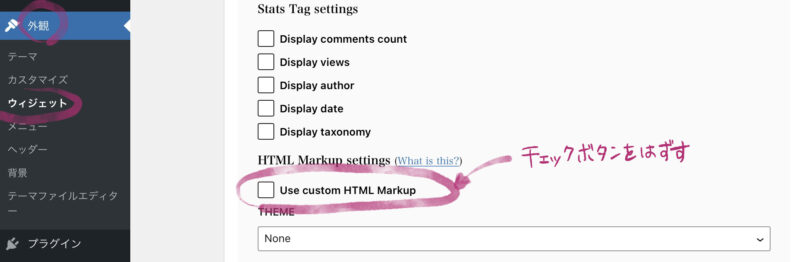
すると下の方に「Use custom HTML Markup」と書かれている箇所があったのでチェックボタンを押すとさらに詳細画面が出てきました。

「BEFORE TITLE」 と「AFTER TITLE」の項目のところに今まで適用していた見出し部分のcssを入力し、更新ボタンを押す。

ブログを確認すると無事に見出し部分が元のデザインに戻りました。やったー。
だけど、本文の抜粋は表示されないまま・・・。
このままでもまあ支障はないのですが、気にはなるのでもう一度ウィジェットのあたりを触ってました。

なんの気なくさっきチェックを入れてcssを入力した「Use custom HTML Markup」のチェックボタンを外してもう一回更新ボタンを押すと・・・

見出しが直ってる状態のうえ、本文の抜粋も表示された!
元のとおりになって嬉しいけどなんでそうなるのかは初心者なのでよくわからない。
というわけで(?)無事前のデザインに戻す事ができました。
不具合が出たらまた調整してみます。
本文の抜粋はほんとあっても無くてもいいので後から外してるかもしれない。